HTTP/2 Server Push Plugin adds Server Push capabilities for Joomla! powered http/2 enabled servers as specified in RFC 7540 Section 8.2 . This technology minimizes the time needed to load the page by reducing the number of requests and by pre-loading resources.
Introduction
HTTP/2 Server Push Plugin for Joomla creates a simple interface for sending resources to clients before they even ask for them. This improves web page initial loading time, and allows you to send resources to browsers in the background before the user requests the next page. This allows us to pre-load i.e. large javascripts or images before the user opens the page containing those resources. And all of it happens in the background without slowing down the delivery of resources requested by the user.
Download
You can grab it directly from dl.horza.org or from the Joomla Extension Directory.
Demo
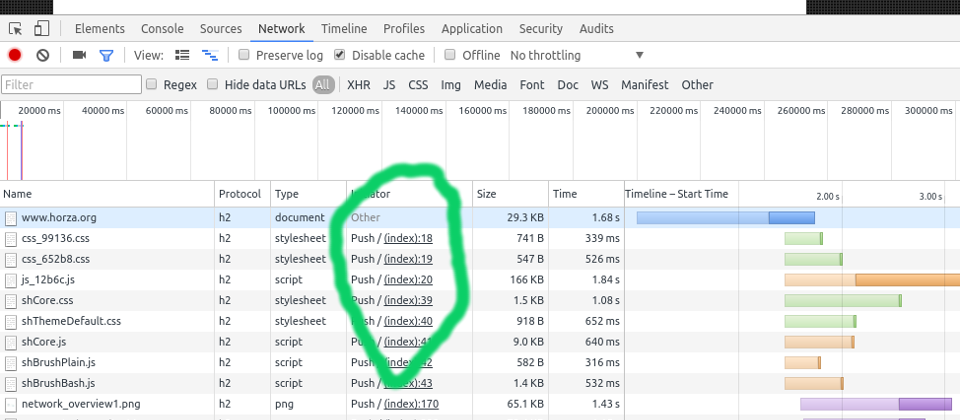
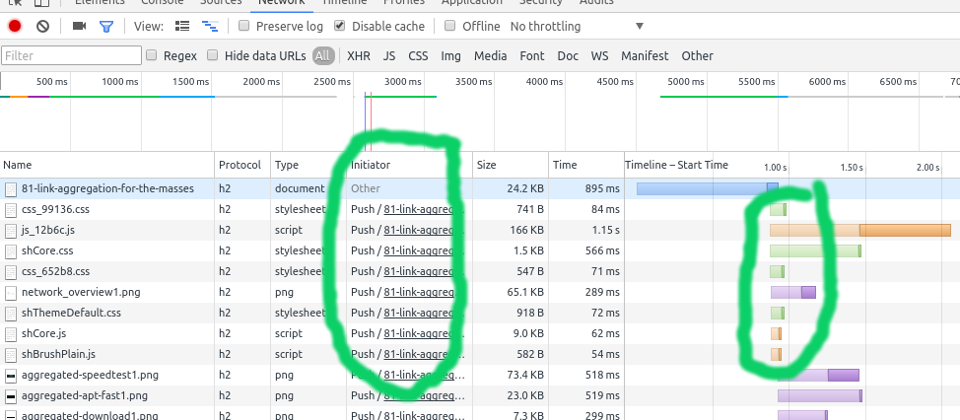
This website (horza.org) uses this technology, so you can just check out developer console to … I don’t know… make sure it’s still there :) See, you already received the large images from my Link Aggregation For The Masses article, even though you never visited it !
Documentation
This plugin won’t do anything if your server doesn’t support http2 server push functionality. In case your server doesn’t support HTTP2 Server Push technology, try CloudFlare. It’s free and totally awesome. Just enable SSL (yeah, that’s free too) and you’ll get http2 including server push automatically.
Make sure that this plugin is executed after all other plugins that change or add css or javascripts - i.e. script mergers, compressors, minifiers, etc.). I usually put it right before the system page cache plugin, in order to catch all the stuff loaded by other plugins.
Configuration Instructions
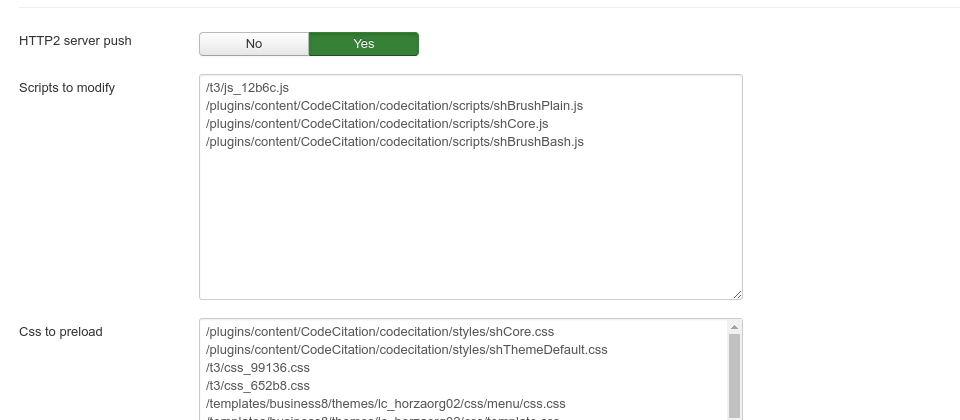
In plugin’s configuration interface, list all the resources that you want to preload using http2 server push technology in the corresponding boxes.
For javascripts, it will most likely be something like:
/media/system/js/core.js
/media/system/js/mootools-core.js
/media/system/js/mootools-more.js
… etc.
To help you find the resources in all the pages, enable Debug mode at the bottom of this plugin’s configuration page. This will add debug output to all your frontend pages in order to easily see which javascripts and css files are being used in those pages.
Naturally, you can also find those resources using your web browser’s developer tools, which is the recommended method if you don’t want your visitors to see the debug output.
Support
Right now, I’m looking at automatically recognizing the most used resources using Joomla’s statistics, and automatically pushing and preloading them. If you’d like to speed up the development, please consider a donation via PayPal to [email protected] . Read more at https://www.horza.org
License
GNU General Public License, version 2 (GNU/GPLv2)
A bit about HTTP/2 server push technology
“HTTP/2 allows a server to pre-emptively send (or “push”) responses (along with corresponding “promised” requests) to a client in association with a previous client-initiated request. This can be useful when the server knows the client will need to have those responses available in order to fully process the response to the original request.”
Meaning that as soon as the server sends out the initial reply (first html response), it can immediately start sending all the javascripts, css and images which will be needed to render that page. Standard behavior is to just send the html page and then wait for the browser to parse it and start requesting all the additional resources. By pushing those resources immediately after the initial html is sent, we are completely skipping over the process of waiting for the client to receive the initial html, parse it and submit requests for other resources which are needed to render that page anyways. By the time client is done parsing the initial html, his cache already contains at the very least some of the css and javascript, and sometimes everything so no subsequent requests are even needed !
Additionally, we can use server push features to “preheat” browser’s cache, much like we would if we used html’s “link rel=preload” feature. If we for example know that the client is going to open our i.e. image gallery, we can pre-emptively send all the js, css and images that this gallery needs, so when the client actually clicks it, it’s lightning-fast because everything is already downloaded and cached.